Membuat album foto atau slide gambar semakin mudah, tanpa harus menguasai actions script sedikitpun seseorang sudah dapat membuat album foto & gambar menggunakan flash software, menariknya kita dapat menyertakan video di dalamnya. Tertarik ? sabar-sabar ya baca tutorial ini 
.
Langkah 1 : Menyiapkan & Menyeragamkan Foto / Gambar
Sebelum memulai membuat document pada flash software ada baiknya anda meyiapkan foto & gambar yang akan disisipkan dalam flash anda pada sebuah folder. Edit kalau diperlukan dengan menggunakan software image editing, seperti photoshop, corel draw, paint shop pro, atau corel photo paint agar ukurannya optimal, dan seragam formatnya. Sesuaikan ukuran gambar dengan ukuran stage flash default yaitu 400x300 pixel agar lebih mudah, atau bisa saja anda menyesuaikan ukuran gambar dengan flash editor hanya saja hal itu bukanlah yang terbaik.
Langkah 2 : Membuat dokumen slide
Pilih opsi File->New->Flash Slide Presentation untuk membuat dokumen slide yang baru. Pada dokumen berjenis ini anda akan menemukan panel yang hampir berbeda dari biasanya pada sisi kiri dokumen, yaitu tampilan hirarki screen. Background, teks judul, dan tombol navigasi slide yang akan muncul pada setiap screen. Oleh karena itu, seluruh objek tersebut diletakkan pada screen utama yang bernama "presentation". Pilih / seleksi objek tersebut, selanjutnya masukkan gambar background dengan click File->Import->Import to stage.
Langkah 3 : Memasukkan teks judul dan button
Tetap berada pada screen utama, tambahkan teks judul. Gunakan feature Filter Drop Shadow jika anda suka, hal ini dapat disesuaikan dengan selera anda. Bisa juga anda dapat menambahkan gambar/logo/simbol untuk memeriahkan slide album anda. Sedangkan untuk button navigasi antar screen (slide) anda dapat menggunakan desain button yang sudah tersedia di flash. Pilih window->commonLibraries->Button. Temukan button yang sesuai dengan harapan anda dan tarik(baca : drag & drop) ke dalam stage. Masukkan dua buah button untuk bagian NEXT dan bagian PREVIUS.
Langkah 4 : Menambahkan screen baru, Dan memberi teks salam/info
Tekan icon plus (+) pada panel screen untuk menambah screen baru. Pada setting default , slide ini akan menggunakan nama "slide1". Ubah nama itu menjadi 00, atau terserah yang anda inginkan. Screen inilah yang akan terlihat pertama kali pada album.
Langkah 5 : Effect Transisi Screen.
Eit..s, ada yang yang kurang greget nih di slide ini, apa coba? Anda dapat mencoba effect transisi. Pada flash 8 menyediakan feature transisi untuk setiap screen. Cara menggunakannya, pilih scene "00", kemudian window->Behavior. Klik tanda plus pada panel behavior, lalu pilih lagi screen->transition, maka jendela(baca : window) baru akan muncul. Selanjutnya pilihlah effect transisi yang diinginkan.
Langkah 6 : Memasukkan Screen(stage) dengan foto/gambar.
Duplicate(gandakan) screen "00" satu kali. Caranya dengan click kanan pada screen "00" dan pilih copy (ctrl+c). click kanan sekali lagi dan pilih paste (ctrl+v) untuk menambah screen baru. Ganti nama (rename) screen tersebut dengan nama "01". Buang (delete) teks salam/info, dan masukkan foto dengan File->import->import to library. Pilih atau sorot file gambar dengan mouse sambil menekan tombol shift/ctrl. Buka panel library(ctrl+L) dan tarik foto kedalam stage dan atur posisi fotonya hingga sesuai dengan selera atau desain yang sudah ditentukan.
Langkah 7 : Menyalin(duplicate) screen berkali2 dan Swap bitmap.
Gandakan kembali screen "01" ini sebanyak 3 kali. Ganti nama screen dengan "02", "03", "04", dan "05". cara ini untuk memastikan seluruh foto berada pada posisi yang sama untuk setiap screen, dan semuanya memiliki transisi yang seragam. Sorot/pilih foto pada screen "02" dan buka window properties. Tekan tombol swap untuk menampilkan jendela(window) swap bitmap. Pilih gambar bitmap yang lain. Foto pada screen "02" akan bertukar dengan bitmap yang dipilih, lakukan hal yang sama pula pada screen "03" dan "04" hingga nanti pada setiap screennya akan memiliki gambar yang berbeda-beda.
Langkah 8 : Mengimport(masukkan) file Video
pada screen "05", kita akan mencoba menambahkan video berformat AVI, MOV, dan MPEG. Buang saja object gambar pada screen ini, jika pada screen ini masih terdapat object gambar. Click File->Import->Import Video, dan anda akan dihidangkan jendela panel wizard yang akan menuntun anda langkah demi langkah mengimport video. Ikutilah langkah-langkah tersebut. Untuk pertama kali tekan browse dan cari file video yang akan dimasukkan untuk ditampilkan.
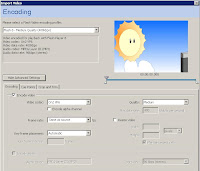
Langkah 9 : Import Video : deployment dan encoding.
Tahap berikutnya dari wizard import video adalah jenis deployment. Pilih saja "progressive download from a web server" untuk membiarkan file video, dan kompilasi flash tetap terpisah. Setelah itu, Anda dapat menentukan kualitas video dalam profil encoding. Biarkan saja pilihan pada kondisi default.
Langkah 10 : Impot Video : Memilih skin pada FLV Playback.
Tahap ini adalah pilihan untuk tampilan player dari video. Di bagian ini anda bisa melihat preview dari setiap skin. Apapun pilihan anda , flash akan menyertakan file baru berupa SWF di dalam folder kerja anda (workspace), yang berisi bagian dari skin-skin yang anda pilih.
Di akhir wizard import video anda akan melihat semua catatan tentang import video ini, jika anda setuju, proses ini akan menghasilkan file video baru berupa ekstensi FLV (Flash Video) di folder kerja. File ini harus disertakan dengan file kompilasi flash agar video dapat diputar karena sebenarnya video ini bukan menjadi satu file dengan kompile flash album melainkan terpisah.
Langkah 11 : Behavior untuk Button pada induk screen.
Sorot/pilih button untuk navigasi PREVIOUS pada screen utama. Buka panel behavior, click tanda plus (+), dan pilih screen ->Go to Previus Slide. cara ini akan menambahkan secara otomatis action script pada button. lakukan hal yang sama pada button NEXT dan pilih Behavior->screen->Go to Next Slide. Coba lihat hasil akhir album anda dengan menekan Control->TestMovie (Ctrl+Enter).
Tutorial ini hanyalah sebuah alternatif dari sekian banyak cara alternatif dalam pemanfaatan software Flash, Selanjutnya hanya bergantung pada kreasi pengguna. Selamat mencoba 
.
Subscribe to:
Post Comments (Atom)


























 Print this page
Print this page





Mas..ini softwarenya pake apa yah?? duh, masih gaptek ama masalah ginian...padahal pengen banget nyobaaaaaaaa
Saya Pake Adobe Flash Mba ... Coba Dong.. Seru Loh .. Hahaha